
SCROLLING WALLPAPER DOCUMENTATION
 The template consists of a sample and a template. The template being as basic as possible.
The template consists of a sample and a template. The template being as basic as possible.
IMPORTANT NOTE!! If you would like to preview your ad on a particular website while building the ad. Please contact [email protected] for a login to our system. Once logged in you’ll be able to upload and or alter your source files and see the effects in the preview URL we will provide you with.
The Scrolling Wallpaper template consist of five source files:
- index.html
- style.cs
- code.js
- background.jpg
- logo.png
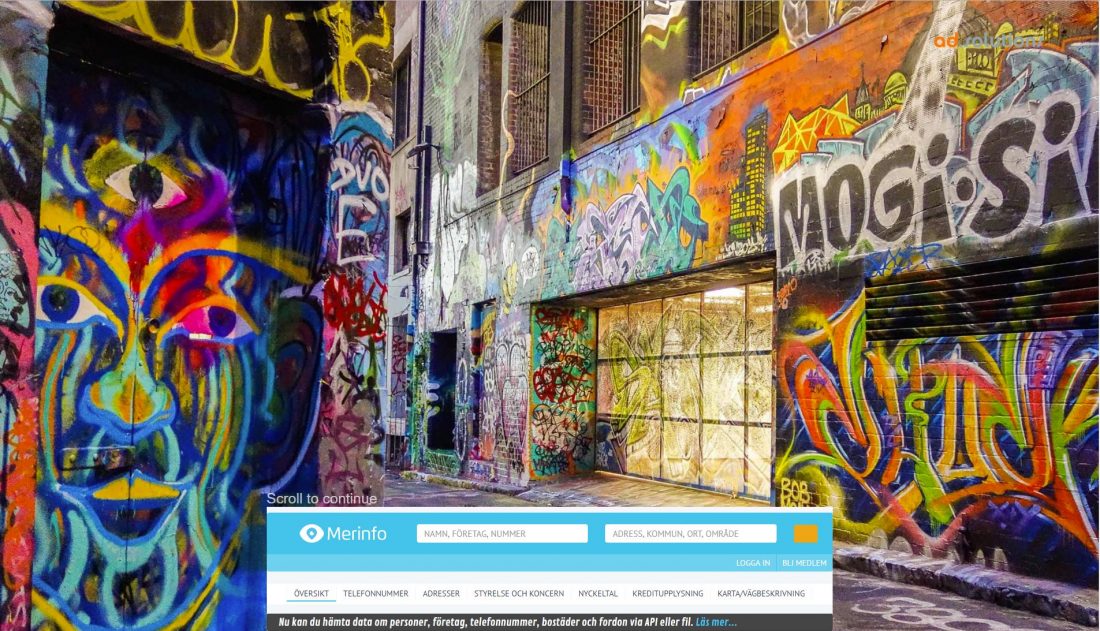
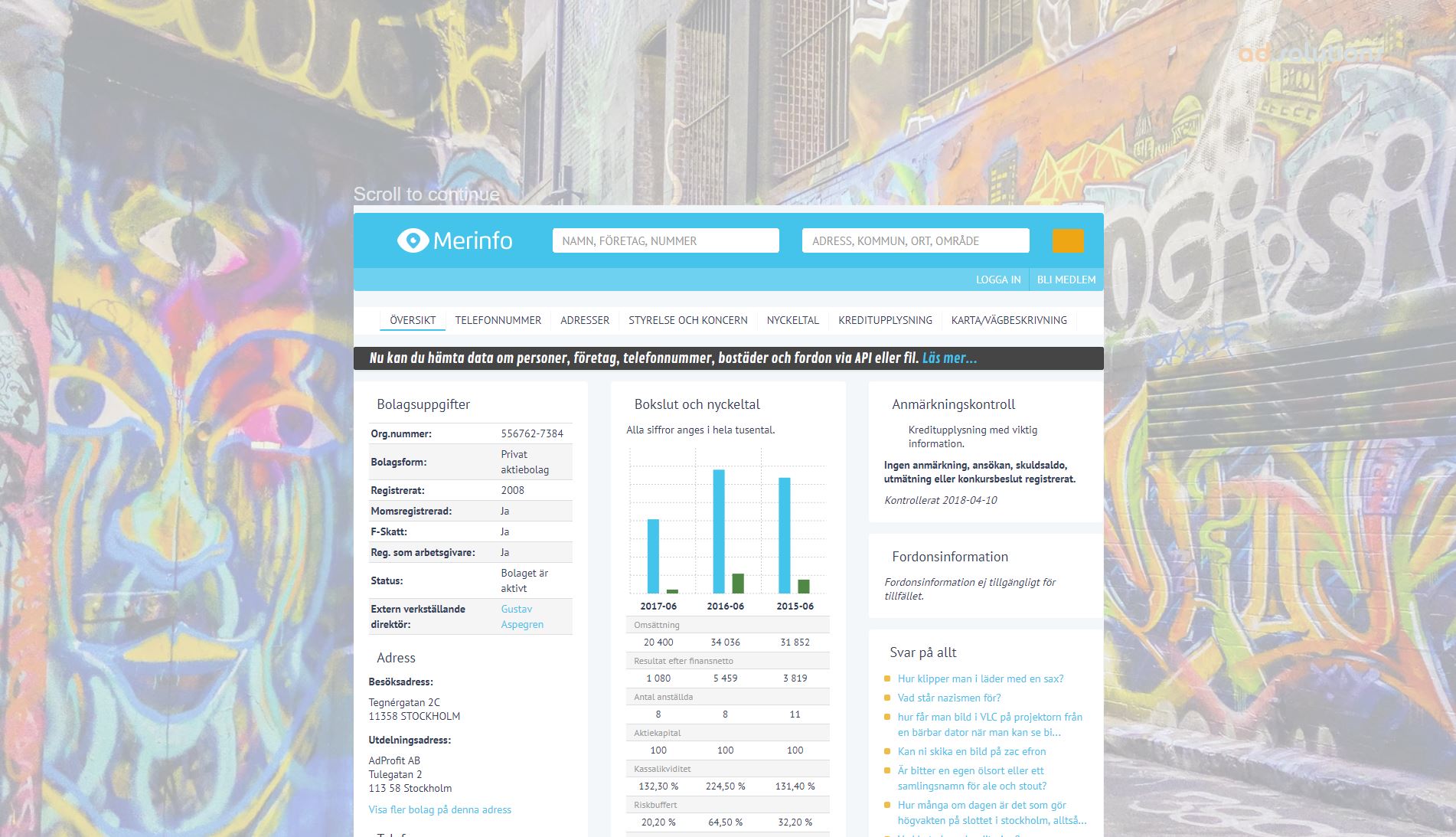
If you want use a static image to be replicated across the different assets. Send us a 2560 x 1600 px image called background.jpg. And we’ll send you a preview URL for the preferred website.
The background image
The CSS file file contains the same background-image and a logo:
html,body{
width:100%;
height:100%;
margin:0;
padding:0;
}
#container{
object-fit:fill;
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
}
#logoContainer{
position: absolute;
width: 10%;
height: 10%;
right: 5%;
top: 5%;
cursor: pointer;
}
#background{
background-image:url('background.jpg');
object-fit:fill;
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
background-repeat:no-repeat;
background-size:cover;
cursor:pointer;
}
.logo{
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
background-size:contain;
background-image:url("logo.png");
background-repeat:no-repeat;
}
The recommended image dimension is 2560 x 1600px.
If you would like to create a static take-over using just a static image you can either create a static image file (.psd preferably) and let us create it for you or upload your image in our system. Make sure it’s named backgound.jpg and has the correct dimensions.
File dimensions: 2560 x 1600 px
Publish size: <500kb (recommended)
Index.html
The index.html file is very basic. It includes the rich media library, js- and css files in the head. And the body contains some div elements for the background image and logo.
<html>
<head>
<meta name="ad.size" content="width=980,height=300">
<script type="text/javascript" src="//onecreative.aol.com/ads/jsapi/ADTECH.js"></script>
<script type="text/javascript" src="code.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div id="background"></div>
<div id="logoContainer">
<div class="logo"></div>
</div>
</div>
</body>
</html>
code.js
The code.js file contains the click and an event listener so you can change stuff in the ad based on it’s visibility.
ADTECH.ready(function() {
var win = window;
var doc = document;
ADTECH.addEventListener('updatePercentage',function(e){
if(e.perc<.2){
//Out of View, for example if you run a video in the ad you can pause it here.
}else{
//Out of View.
}
});
document.body.onclick = function() {
ADTECH.click('main', 'http://www.adsolutions.com/');
};
});
The click is implemented by default. You can change the URL here. Or designate it to a different element or add multiple clickable elements.
document.body.onclick = function() {
ADTECH.click('main', 'http://www.adsolutions.com/');
};
The click is syntax is like so: ADTECH.click(‘Click Name‘, ‘your CLICK URL‘);
Click Name is used in the reports to distinguish which click through button was clicked on. You don’t have to enter the URL if you don’t know it yet. We can handle it for you if you send the URL or redirect later on.
SUPPORT
During the design phase we can provide you with a preview URL so you can see the work in action and make changes to your design accordingly. Send us the source files and fonts to [email protected] (WeTransfer preferred)
Final creative or requests for a preview can be send to [email protected]
Also read the GENERAL DOCUMENTATION fur further reference on building HTML5 ads.
